MICROSOFT NEWS: 70-511 Exam Questions has been Updated Today! Get Latest 70-511 VCE and 70-511 PDF Instantly! Welcome to Download the Newest Braindump2go 70-511 VCE&70-511 PDF Dumps: http://www.braindump2go.com/70-511.html (300 Q&As)
Braindump2go New Released 70-511 Microsoft Exam Dumps Free Download Today! All 300q 70-511 Exam Questions are the new updated from Microsoft Official Exam Center.Braindump2go Offers 70-511 PDF Dumps and 70-511 VCE Dumps for free Download Now! 100% pass 70-511 Certification Exam!
Exam Code: 70-511
Exam Name: TS: Windows Applications Development with Microsoft .NET Framework 4
Certification Provider: Microsoft
Corresponding Certifications: MCPD, MCPD: Windows Developer 4, MCTS, MCTS: Microsoft .NET Framework 4, Windows Applications
70-511 Dumps PDF,70-511 PDF,70-511 VCE,70-511 eBook,70-511 Study Guide,70-511 Certification,70-511 Exam Questions,70-511 Book,70-511 Dump,70-511 eBook PDF,70-511 Exam Preparation,70-511 Dumps Free,70-511 Braindumps,70-511 Practice Tests,70-511 Practice Exam,70-511 Practice Test Free,70-511 TS: Windows Applications Development with Microsoft .NET Framework 4

QUESTION 151
You use Microsoft .NET Framework 4 to create a Windows Forms application.
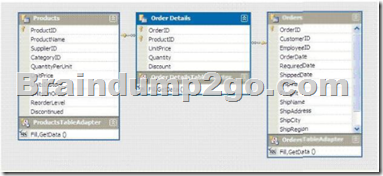
You have a dataset as shown in the following exhibit.
You plan to add a DataGridView to display the dataset.
You need to ensure that the DataGridView meets the following requirements:
– Shows Order Details for the selected order.
– Shows only Order Details for items that have UnitPrice greater than 20.
– Sorts Products by ProductName
Which code segment should you use?

A. ordersBindingSource.DataSource = productsBindingSource
ordersBindingSource.DataMember =
“FK_Order_Details_Products”
productsBindingSource.Filter = “UnitPrice > 20”
productsBindingSource.
Sort = “ProductName”
B. productsDataGridView.DataSource = ordersBindingSource
productsBindingSource.Filter = “UnitPrice > 20”
productsBindingSource.Sort = “ProductName”
C. order_DetailsBindingSource.DataSource = ordersBindingSource
order_DetailsBindingSource.DataMember
= “FK_Order_Details_Orders”
order_DetailsBindingSource.Filter = “UnitPrice > 20”
productsBindingSource.
Sort = “ProductName”
D. order_DetailsDataGridView.DataSource = ordersBindingSource
order_DetailsBindingSource.Filter “UnitPrice:>
20″ productsBindingSource.Sort = “ProductName”
Answer: C
QUESTION 152
You use Microsoft .NET Framework 4 to create a Windows Forms application.
You add a new class named Customer to the application.
You select the Customer class to create a new object data source.
You add the following components to a Windows Form:
– A BindingSource component named customerBindingSource that is data-bound to the Customer object data source.
– A set of TextBox controls to display and edit the Customer object properties. Each TextBox control is data-bound to a property of the customerBindingSource component.
– An ErrorProvider component named errorProvider that validates the input values for each TextBox control.
You need to ensure that the input data for each TextBox control is automatically validated by using the ErrorProvider component.
Which two actions should you perform? (Each correct answer presents part of the solution. Choose two.)
A. Implement the validation rules inside the Validating event handler of each TextBox control by
throwing an exception when the value is invalid.
B. Implement the validation rules inside the TextChanged event handler of each TextBox control
by throwing an exception when the value is invalid.
C. Implement the validation rules inside the setter of each property of the Customer class by
throwing an exception when the value is invalid.
D. Add the following code segment to the InitializeComponent method of the Windows Form.
Me.errorProvider.DataSource = Me.customerBindingSource
E. Add the following code segment to the InitializeComponent method of the Windows Form.
Me.errorProvider.DataSource = Me.customerBindingSource.
DataSource Me.errorProvider.DataMember =
Me.customerBindingSource.DataMember
Answer: CD
QUESTION 153
You use Microsoft Visual Studio 2010 and Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
You write the following code fragment.
< TextBox Text=”{Binding Path=StringMember} ” / >
You need to ensure that the StringMember property of the data-bound object is updated immediately when the user types in the TextBox control.
Which binding expression should you use?
A. {Binding Path=StringMember, Mode=Two way}
B. {Binding Path=StringMember, NotifyOnSourceUpdated=True}
C. {Binding Path=StringMember, NotifyOnTargetUpdated=True}
D. {Binding Path=StringMember, UpdateSourceTrigger=PropertyChanged}
Answer: D
QUESTION 154
You use Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
You plan to allow users to customize the background colors, foreground colors, and font style of the application.
You also plan to add a TextBlock control to the application.
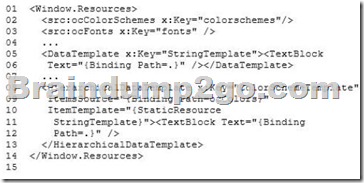
You write the following code fragment. (Line numbers are included for reference only.)
You need to ensure that the ContextMenu control is associated with the TextBlock control.
You also need to ensure that the properties that can be customized are shown hierarchically.
Which code fragment should you insert at line 15?

A. < Grid >
< Menu >
< MenuItem Header=”Color Scheme” DataContext=”
{StaticResource colorschemes}
ItemsSource=”{Binding Path=.}” ItemTemplate=”
{StaticResource StringTemplate}” / >
< MenuItem Header=”Font” DataContext=”{StaticResource fonts}”
ItemsSource=”{Binding Path=.}”
ItemTemplate=”{StaticResource StringTemplate}” />
< /Menu>
< TextBlock Width*”200″ Height-“100” Background-“LightBlue” / >
< /Grid >
B. < Window.ContextMenu >
< ContextMenu >
< MenuItem Header=”Color Scheme” DataContext=”
{StaticResource colorschemes}”
ItemsSource=”{Binding Path ItemTemplate=”
{StaticRes ource StringTemplate}” />
< MenuItem Header=”Font” DataContext=”{StaticResource fonts}”
ItemsSource=,{ Binding Path=.>”
ItemTemplate=”{StaticResource StringTemplate}” />
< /ContextMenu >
< /Window.ContextMenu >
< Grid >
< TextBlock TJidth=”200″ Height= “100” Background=”LightBlue” / >
</Grid >
C. <Window. ContextMenu >
< ContextMenu >
< TextBlock Width=”200″ Height=”100″ Background=”LightBlue” / >
< MenuItem Header=”Color Scheme” DataContext=”
{StaticResource colorschemes}”
ItemsSource=”{Binding Path*.}” ItemTemplate=”
{StaticResource ColorSchemeTemplate}” />
< MenuItem Header=”Font” DataContext=”{StaticResource fonts}”
ItemsSource=”{Binding Path=.}”
ItemTemplate=”{StaticResource StringTemplate}” >
< /MenuItem >
< /ContextMenu >
</Window.ContextMenu >
D. < Grid >
< TextBlock Width=”200″ Height=”100″ Background=”LightBlue” >
< TextBlock.ContextMenu >
< ContextMenu >
< MenuItem Header=”Color Scheme” DataContext=”
{StaticResource colorschemes)”
ItemsSource=”{Binding Path=.) ItemTemplate=”
{StaticResource ColorSchemeTemplate}” / >
< MenuItem Header=”Font” DataContext=”{StaticResource fonts)”
ItemsSource=”{Binding Path=.}”
ItemTemplate=”{StaticResource StringTemplate}” >
< /MenuItem >
</ContextMenu >
< /TextBlock.ContextMenu >
< /TextBlock >
</Grid >
Answer: D
QUESTION 155
You use Microsoft Visual Studio 2010 and Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
The application contains a ListBox control named IbxItems that is data-bound to a collection of objects. Each object has a DisplayValue property.
You add a Button control to the application.
You need to ensure that the Content property of the Button control is data-bound to the DisplayValue property of the selected item of IbxItems.
Which binding expression should you use?
A. { Binding ElementName= IbxItems, Source=SelectedItem, Path=DisplayValue }
B. { Binding Source=lbxItems, ElementName=SelectedItem, Path=DisplayValue }
C. { Binding ElementName=IbxItems, Path=SelectedItem.DisplayValue }
D. { Binding Source=lbxItems, Path=SelectedItem.DisplayValue }
Answer: C
QUESTION 156
You use Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
You need to ensure that users can view content in a book-reading format that displays two pages at a time.
Which control should you use?
A. FlowDocument
B. FlowDocumentReader
C. FlowDocumentPageViewer
D. FlowDocumentScrollViewer
Answer: B
QUESTION 157
You use Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
The application contains a form named frmMain that contains a button named btnSave.
You create a ProgressBar control named saveProgress. Initially, saveProgress is not displayed on frmMain.
When a user clicks btnSave, you have the following requirements:
– saveProgress is slightly visible after 0.2 seconds
– saveProgress is fully visible after 1 second
You need to declare the corresponding storyboard.
You write the following code fragment. (Line numbers are included for reference only.)
01 <Storyboard x:Key=”animateProgress” TargetName=”saveProgress”>
03 </Storyboard>
Which code fragment should you insert at line 02 to complete the declaration?
A. <Object An imationUsingKeyFr antes Storyboard. TargetProperty=,
“Visibility”> <DiscreteObjectKeyFrame KeyTiroe=”00:00:00″
Value=”{x:Static Visibility.Collapsed}” />
<DiscreteObjectKeyFrame KeyTiitie=”00:00:01″
Value=”{x:Static Visibility.Visible}” />
</Object AnimationUsingKeyFraities>
B. <ObjectAnimationUsingKeyFrames
Storyboard.TargetProperty=”Visibility”>
<DiscreteObjectKeyFraitie KeyTiine=”0″
Value=”{x:Static Visibility.Collapsed}” />
<DiscreteObjectKeyFrame KeyTirae=”l”
Value=”{x:Static Visibility.Visible}” />
</ObjectAniiriationUsingKeyFrames>
C. <DoubleAnimation Storyboard.TargetProperty=”Opacity”
Duration=”00:00:01″ From=”0″ To=”l” />
D. <DoubleAnimation Storyboard. TargetProperty= Opacity”
Duration=”1″ From=”0″ To=”1″ />
Answer: C
QUESTION 158
You use Microsoft .NET Framework 4 to create a custom Windows Presentation Foundation (WPF) application.
Your environment includes several WPF applications.
The applications use the same logo and style configuration as part of a corporate standard.
You need to ensure that the existing applications can be updated to use the same logo and style settings without recompiling.
Which two actions should you perform? (Each correct answer presents part of the solution. Choose two.)
A. Mark the resource as an embedded resource in each application.
B. Create a resource in an XAML file that contains the logo and style configurations.
C. Create a resource in a custom control that contains the logo and style configurations.
D. Add the resource as a ResourceDictionary in the MergedDictionaries collection of each
application.
E. Use ResourceManager to read the content of the resource.
Manually assign the style configurations included in the resource file to the appropriate
control in each application.
Answer: BD
QUESTION 159
You are developing a Windows Presentation Foundation (WPF) application.
The application contains stylized body text and heading test.
The heading text is a slight variation of the body text.
You need to ensure that if the body text changes, the heading text automatically inherits those changes.
What should you do?
A. Set the Value property of the style setter to point to a static resource.
B. Set the BasedOn property of the heading style to point to a static resource for the body text
style.
C. Set the Key property of the heading style to start with the name of the body text style.
D. Set the TargetType property of the heading style to TextBlock.
Answer: A
QUESTION 160
You use Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
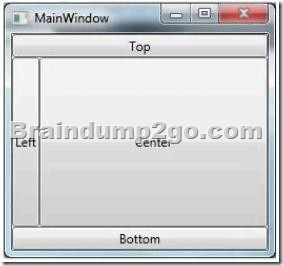
The application contains a window as shown in the following exhibit.
You need to define a DockPanel control that fits the window.
Which code fragment should you use?

A. <DockPanel>
<Button Content=”Left”/>
<Button Content=”Top” DockPanel.Dock=”Top”>
<Button Content=”Bottom” DockPanel.Dock=”Bottom”/>
<Button Content=”Center”/>
</DockPanel>
B. <DockPanel>
<Button Content=”Top” DockPanel.Dock=”Top”/>
<Button Content=”Bottom” DockPanel. Dock=”Bottom”>
<Button Content=”Left”/>
<Button Content=”Center’7>
</DockPanel>
C. <DockPanel>
<Button Content=”Leftp7>
<Button Content=”Top” DockPanel.Dock=”Top”/>
<Button Content=”Center”>
<Button Content=”Bottom” DockPanel. Dock=”Bottom”>
</DockPanel>
D. <DockPanel>
<Button Content=”Top” DockPanel.Dock=”Top”/>
<Button Content=”Left”/>
<Button Content=”Center’7>
<Button Content=”Bottoiti” DockPanel. Dock=”Bottoinr7>
</DockPanel>
Answer: B
Braindump2go New Released 70-511 Dumps PDF are Now For Free Download, 300 Latest Questions, Download It Right Now and Pass Your Exam 100%:

FREE DOWNLOAD: NEW UPDATED 70-511 PDF Dumps & 70-511 VCE Dumps from Braindump2go: http://www.braindump2go.com/70-511.html (300 Q&A)