MICROSOFT NEWS: 70-515 Exam Questions has been Updated Today! Get Latest 70-515 VCE and 70-515 PDF Instantly! Welcome to Download the Newest Braindump2go 70-515 VCE&70-515 PDF Dumps: http://www.braindump2go.com/70-515.html (299 Q&As)
2015 Timesaving Comprehensive Guides For Microsoft 70-515 Exam: Using Latst Released Braindump2go 70-515 Practice Tests Questions, Quickly Pass 70-515 Exam 100%! Following Questions and Answers are all the New Published By Microsoft Official Exam Center!
Exam Code: 70-515
Exam Name: TS: Web Applications Development with Microsoft .NET Framework 4
Certification Provider: Microsoft
Corresponding Certifications: MCPD, MCPD: Web Developer 4, MCTS, MCTS: Microsoft .NET Framework 4, Web Applications
70-515 Dumps PDF,70-515 VCE,70-515 eBook,70-515 Microsoft Certification,70-515 Latest Dumps,70-515 Practice Test,70-515 Book,70-515 Dumps Free,70-515 Exam Dump,70-515 Exam Preparation,70-515 Braindumps,70-515 Braindump PDF,70-515 Practice Exam,70-515 Preparation Guide,70-515 eBook PDF

QUESTION 151
Which class is used to specify a set of features to support on the XrnlReader object created by the Create method?
A. XmlReaderSettings
B. XmlSecureResolver
C. XmlValidatingReader
D. XmlTextReaderSelectMany(c => c.CustomerAddresses).Count()
Answer: A
QUESTION 152
You work as an ASP.NET Web Application Developer for SomeCompany.
The company uses Visual Studio .NET 2010 as its application development platform.
You create an ASP.NET Web application using .NET Framework 4.0.
The application has an ASP.NET page.
The page contains a method named GetCustomerOrderData that returns a DataSet.
GetCustomerOrderData contains two DataTable objects named CustomerDetails and OrderDetails, respectively.
You are required to display the data in OrderDetails in a DetailsView named ViewDetail.
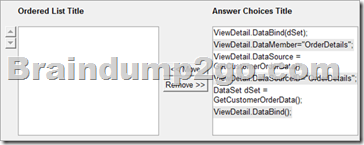
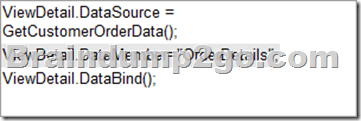
Choose the appropriate steps in the correct order to accomplish this.

Answer:

QUESTION 153
You have an ASP.NET web application that uses master pages and content pages.
You must initialize and close multiple resources from different events.
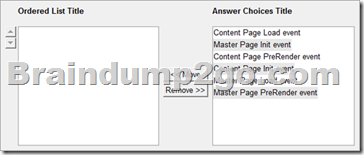
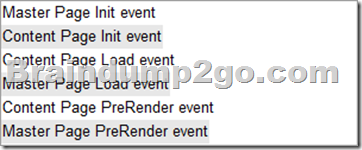
In what order do events in the master pages and content pages occur?

Answer:

QUESTION 154
You work as an ASP.NET Web Application Developer for SomeCompany.
The company uses Visual Studio .NET 2010 as its application development platform.
You have recently finished the development of an ASP.NET Web application using .NET Framework 4.0.
Now, you are deploying the ASP.NET Web application to a remote server.
You are required to select a deployment method that will make sure that all Internet Information Services (IIS) settings, in addition to the Web content, are deployed to the remote server.
Which of the following deployment methods will you select to accomplish this?
A. Web Setup project
B. Web-based deployment
C. Deployment manifest
D. Web Deployment Tool
Answer: D
QUESTION 155
You are implementing an ASP.NET page.
The page includes a method named GetCustomerOrderDataSet that returns a DataSet.
The DataSet includes a DataTable named CustomerDetailsTable and a DataTable named OrderDetailsTable.
You need to display the data in OrderDetailsTable in a DetailsView control named dtlView.
Which code segment should you use?
A. dtlView.DataSource = GetCustomerOrderDataSet();
dtlView.DataMember = “OrderDetailsTable”;
dtlView.DataBind();
B. dtlView.DataSource = GetCustomerOrderDataSet();
dtlView.DataSourceID = “OrderDetailsTable”;
dtlView.DataBind();
C. dtlView.DataSource = GetCustomerOrderDataSet();
dtlView.DataKeyNames = new string [] { “OrderDetailsTable”};
dtlView.DataBind();
D. DataSet dataSet = GetCustomerOrderDataSet();
dtlView.DataSource = new DataTable(“dataSet”, “OrderDetailsTable”);
dtlView.DataBind();
Answer: A
QUESTION 156
You are implementing an ASP.NET page.
You add and configure the following ObjectDataSource.
<asp:ObjectDataSource SelectMethod=”GetProductByProductId” ID=”odc” runat=”server” TypeName=”ProductDAL”>
<SelectParameters>
<asp:Parameter Name=”productId” Type=”Int32″ />
</SelectParameters>
</asp:ObjectDataSource>
The page will be called with a query string field named pid.
You need to configure the ObjectDataSource control to pass the value of the pid field to GetProductsByProductId method.
What should you do?
A. Replace the asp:QueryStringParameter with the following declaration.
<asp:QueryStringParameter DefaultValue=”pid”
Name=”productId” Type=”Int32″ />
B. Replace the asp:QueryStringParameter with the following declaration.
<asp:QueryStringParameter QueryStringField=”pid”
Name=”productId” Type=”Int32″ />
C. Add the following event handler to the Selecting event of the ObjectDataSource control.
protected void odc_Selecting(object sender,
ObjectDataSourceSelectingEventArgs e)
{
InputParameters[“pid”] = Request.QueryString[“productId”];
}
D. Add the following code segment to the page’s code-behind.
protected void Page_Load(object sender, EventArgs e)
{
odc.SelectParameters.Add(“productId”, Request.QueryString[“pid”]);
}
Answer: B
QUESTION 157
You are implementing an ASP.NET Web application that retrieves data from a Microsoft SQL Server database.
You add a page that includes the following data source control.
<asp:SqlDataSource id=”sqlds” runat=”server” ConnectionString=”<%$ ConnectionStrings:MyDB %>”
SelectCommand=”SELECT * FROM Companies” />
The page is accessed frequently, but the data in the database rarely changes.
You need to cache the retrieved data so that the database is not queried each time the Web page is accessed.
What should you do?
A. Add the following attributes to the SqlDataSource control.
DataSourceMode=”DataSet”
EnableCaching=”True”
CacheDuration=”120″
B. Add the following attributes to the SqlDataSource control.
DataSourceMode=”DataReader”
EnableCaching=”True”
CacheDuration=”120″
C. Add the following configuration to the <system.web/> section of the web.config file.
<caching>
<sqlCacheDependency enabled=”true”>
<databases>
<add name=”MyDBCache” connectionStringName=”MyDB” pollTime=”120″ />
</databases>
</sqlCacheDependency>
</caching>
D. Add the following configuration to the <system.web/> section of the web.config file.
<caching>
<sqlCacheDependency enabled=”true” pollTime=”120″>
<databases>
<add name=”MyDBCache” connectionStringName=”MyDB” />
</databases>
</sqlCacheDependency>
</caching>
Answer: A
QUESTION 158
You are implementing an ASP.NET page.
Client-side script requires data.
Your application includes a class named Person with a Name property of type string.
The code-behind file of the page includes the following code segment.
public string JsonValue;
List<Person> people = GetPeopleList();
JavaScriptSerializer json = new JavaScriptSerializer();
You need to use the JavaScriptSerializer class to serialize only the Name property of each item in the people list.
Which code segment should you use?
A. JsonValue = json.Serialize(people.Select(p => p.Name));
B. var names = from person in people
select person;
JsonValue = “{” + json.Serialize(names) + “}”;
C. JsonValue = json.Serialize(people.SelectMany(
p =>Name.AsEnumerable()));
D. var names = from person in people
select person;
JsonValue = json.Serialize(names);
Answer: A
QUESTION 159
You are implementing an ASP.NET application that uses LINQ to Entities to access and update the database.
The application includes the following method to update a detached entity of type Person.
private NorthwindContext _entities;
public void UpdatePerson(Person personToEdit)
{
}
You need to implement the UpdatePerson method to update the database row that corresponds to the personToEdit object.
Which code segment should you use?
A. _entities.People.Attach(personToEdit);
_entities.ObjectStateManager.ChangeObjectState(personToEdit,
EntityState.Modified);
_entities.SaveChanges();
B. _entities.ObjectStateManager.ChangeObjectState(personToEdit,
EntityState.Added);
_entities.SaveChanges();
C. _entities.People.ApplyCurrentValues(personToEdit);
_entities.SaveChanges();
D. _entities.People.Attach(new Person() { Id = personToEdit.Id });
_entities.ObjectStateManager.ChangeObjectState(personToEdit,
EntityState.Modified);
_entities.SaveChanges();
Answer: A
QUESTION 160
You are implementing a Web page that allows users to upload files to a Web server.
The page includes a form that has a Submit button.
You want to restrict uploads so that only files smaller than 1 MB can be uploaded.
What should you do?
A. Add an HTML input type=”file” control.
Add an onSubmit handler to the form to check the file size and cancel the form submission
if the file size is too large.
B. Add an HTML input type=”file” control.
Add an onChange handler to the input control to check the file size and cancel the upload
if the file size is too large.
C. Add an ASP.NET FileUpload control and configure it to run on the server.
Add a server-side OnClick handler to the form’s Submit button to save the file only if the file
size is allowed
D. Add an ASP.NET FileUpload control and configure it to run on the server.
Add a server-side OnDataBinding handler that saves the file only if the file size is allowed.
Answer: C
2015 Latest Released Microsoft 70-515 Exam Dumps Free Download From Braindump2go Now! All Questions and Answers are chcked again by Braindump2go Experts Team, 100% Real Questions and Correct Answers Guaranteed! Full Money Back Guarantee Show our Confidence in helping you have a 100% Success of Exam 70-515! Just have a try!

FREE DOWNLOAD: NEW UPDATED 70-515 PDF Dumps & 70-515 VCE Dumps from Braindump2go: http://www.braindump2go.com/70-515.html (299 Q&As)