MICROSOFT NEWS: 70-511 Exam Questions has been Updated Today! Get Latest 70-511 VCE and 70-511 PDF Instantly! Welcome to Download the Newest Braindump2go 70-511 VCE&70-511 PDF Dumps: http://www.braindump2go.com/70-511.html (300 Q&As)
Braindump2go New Published Microsoft 70-511 Dumps PDF Contanins the latest questions from Microsoft Exam Center! 100% Certification got guaranteed!
Exam Code: 70-511
Exam Name: TS: Windows Applications Development with Microsoft .NET Framework 4
Certification Provider: Microsoft
Corresponding Certifications: MCPD, MCPD: Windows Developer 4, MCTS, MCTS: Microsoft .NET Framework 4, Windows Applications
70-511 Dumps PDF,70-511 PDF,70-511 VCE,70-511 eBook,70-511 Study Guide,70-511 Certification,70-511 Exam Questions,70-511 Book,70-511 Dump,70-511 eBook PDF,70-511 Exam Preparation,70-511 Dumps Free,70-511 Braindumps,70-511 Practice Tests,70-511 Practice Exam,70-511 Practice Test Free,70-511 TS: Windows Applications Development with Microsoft .NET Framework 4

QUESTION 41
You are developing a Windows Presentation Foundation (WPF) application.
All of the application styles are in a file named Themes.dll.
You have the following markup segment.
<Border Style=”{StaticResource BlueBackground}”
Height=”100″ Width=”200″>
</Border>
BlueBackground is defined in a XAML file named BlueTheme.xaml.
The XAML markup is compiled into the Themes.dll file.
You need to ensure that the XAML file is referenced so that the application can apply the settings in the BlueBackground style.
What should you do?
A. Add the following line to Window.Resources.
<ResourceDictionary
Source=”/Themes;component/BlueTheme.xaml” />
B. Add the following line to Window.Resources.
<ResourceDictionary Source=”pack://application:,,,/Themes;
BlueTheme.xaml” />
C. Add the following line to Border.Resources.
<ResourceDiccionary
Source=”/Themes;component/BlueTheme.xaml” />
D. Add the following line to Border.Resources.
<ResourceDictionary
Source=”pack://application:,,,/Themes;BlueTheme.xaml” />
Answer: A
QUESTION 42
You are developing a Windows Presentation Foundation (WPF) application with the following class. (Line numbers are included for reference only.)
The UI is not being updated when the Data property is set.
You need to ensure that the DisplayData class correctly updates the UI when the Data property is set.
What should you do?

A. Insert the following code at line 14.
NotifyPropertyChanged(“Data”);
B. Insert the following code at line 16.
NotifyPropertyChanged(“Data”);
C. Insert the following code at line 14.
NotifyPropertyChanged(value);
D. Insert the following line at line 16.
NotifyPropertyChanged(value);
Answer: C
QUESTION 43
You use Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
You add a ListBox control to the application.
The ListBox control is data-bound to an instance of a custom collection class of the Product objects named ProductList.
You need to ensure that changes to ProductList are automatically reflected in the ListBox control.
What should you do?
A. Implement the INotifyPropertyChanged interface in the Product class.
B. Implement the IQueryable<Product> interface in the ProductList class.
C. Extend the DependencyObject class in the Product class.
D. Extend the ObservableCollection<Product> class in the ProductList class.
Answer: D
QUESTION 44
You use Microsoft Visual Studio 2010 and Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
You create a WPF window in the application.
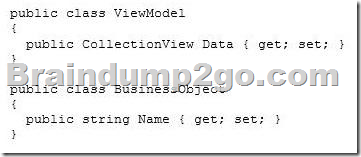
You add the following code segment to the application.
The DataContext property of the window is set to an instance of the ViewModel class.
The Data property of the ViewModel instance is initialized with a collection of BusinessObject objects.
You add a TextBox control to the Window.
You need to bind the Text property of the TextBox control to the Name property of the current item of the CollectionView of the DataContext object.
You also need to ensure that when a binding error occurs, the Text property of the TextBox control is set to N/A.
Which binding expression should you use?

A. {Binding Path=Data/Name, FallbackValue=’N/A’}
B. {Binding Path=Data.Name, FallbackValue=’N/A’}
C. {Binding Path=Data/Name, TargetNullValue=’N/A’}
D. {Binding Path=Data.Name, TargetNuliValue= ‘N/A’}
Answer: A
QUESTION 45
You are developing a Windows Presentation Foundation (WPF) application that displays pricing and inventory Information.
A list box’s ItemsSource property has decimal and string types.
Decimals represent price and strings represent messages such as “Discontinued”
The following markup is defined as follows. (Line numbers are included for reference only.)
You need to ensure that data templates are used to format the strings without changes and the decimals as currency.
Which markup segment should you insert at line 05?

A. <DataTemplate x:Key=”clr:String”>
<TextBlock
Text=”{ Binding StringFormat=Itein Error: {0}}”/>
</DataTemplate>
<DataTeroplate x:Key=”clr:Decirrtal”> <TextBlock
Text=”{Binding StringFormat=Item Price: {0:C}}” />
</DataTemplat.e>
B. <DataTemplate x:Key “String” Template-“clr :String”> <TextBlock
Text=”{Binding ScringForwac=Item Error: {0}}” />
</DataTemplate>
<DataTemplate x : Key= “clr: Decimal “> <TextBlock
Text=”{Binding StringFormat=Item Price: <0:C}}” /> </DataTemplate>
C. <DataTemplate x:Key=”Scring” Template=”clr:String”>
<TextBlock
Text=”{Binding StringFormat=Item Error: <0}}” />
</DataTemplate>
<DataTemplate x: Key=”Decimal” Template=”clr:Decimal “> <TextBlock
Text=”{Binding StringFormat Item Price: <0:C}>” />
</DataTemplate>
D. <DataTemplate DataType=”(x: Type clr:String)”>
<TextBlock
Text=”{Binding StringFormat=Item Error: <0}}” />
</DataTemplate>
<DataTemplate DataType=”{x:Type clr:Decimal}”>
<TextBlock
Text=”{Binding StringFormat=Item Price: <0:C}}” />
</DataTemplate>
E. <DataTemplate DataType=”clr:String”> <TextBlock
Text=”{Binding StringFormat=Item Error: {0}}” /> </DataTemplate>
<DataTemplate DataType “clr:Decimal”> <TextBlock
Text=”{Binding StringFormat=Item Price: {0:C}}” /> </DataTemplate>
Answer: C
QUESTION 46
You are developing a Windows Presentation Foundation (WPF) application that displays opportunities from List<T> named Leads, where T is a class named Lead.
The Lead class contains the properties Title and Revenue.
You add a DataGrid control named dgQualifiedLeads to the MainWindow.xaml file.
You set the ItemSource property of dgQualifiedLeads to Leads as follows. (Line numbers are included for reference only.)

You need to ensure that CollectionViewSource is used to filter the list to display only Lead objects with revenue of more than $1,000.
What should you do?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: A
QUESTION 47
You are developing a Windows Presentation Foundation (WPF) application.
You are implementing the security features for a function that requires File 10.
The callers of this function that are higher in the stack do not have permission to read the C:\temp directory.
The function also accesses other resources that require permission.
You need to ensure that the function has the proper permissions to read the C:\temp directory, and that all other resources in the function can still be accessed.
Which attribute should you include with the function?
A. [FileIOPermissionAttribute(SecurityAction.Demand,
Read = “C:\\TEMP”)]
B. [FileIOPermissionAttribute(SecurityAction.Assert,
Read = “C:\\TEMP”)]
C. [FileIOPermissionAttribute(SecurityAction.PermitOnly,
Read = “C:\\TEMP”)]
D. [FileIOPermissionAttribute(SecurityAction.InheritanceDemand,
Read = “C:\\TEMP”)]
Answer: C
QUESTION 48
You use Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
You write the following code segment. (Line numbers are included for reference only.)

You add the following code fragment within a WPF window control.

The TextBox control is data-bound to an instance of the Contact class.
You need to ensure that the Contact class contains a business rule to ensure that the ContactName property is not empty or NULL.
You also need to ensure that the TextBox control validates the input data.
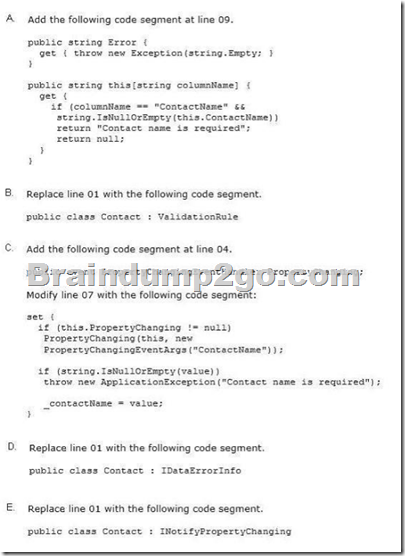
Which two actions should you perform? (Each correct answer presents part of the solution. Choose two).

A. Option A
B. Option B
C. Option C
D. Option D
E. Option E
Answer: AD
QUESTION 49
You are developing a Windows Presentation Foundation (WPF) application.
This application will be used to display customer data to customer service representatives.
Phone numbers are stored as ten-digit numbers in the database.
The markup is as follows.
<TextBlock Text=”{Binding Path=PhoneNumber,
ConvertersStaticResource PhoneFormatConverter}}” />
You need to ensure that phone numbers are displayed in the following format: (###) ### – #### Which markup segment should you use?
A. public object Convert (object value, Type targetType,
object parameter, CultureInfo culture)
{
return String.Format[“{0:(###)###-####)”,
(long)parameter);
}
B. public object Convert (object value. Type targetType,
object parameter, CultureInfo culture)
{
return String.Format(“{0: (###)###-####)”, (long)value);
}
C. public object ConvertBack(object value, Type targetType,
object parameter, CultureInfo culture)
{
return String. Format (“{0: (###)###-####)”, (long)parameter);
}
D. public object ConvertBack(object value, Type targetType,
object parameter, CultureInfo culture)
{
return String.Format(“{0: (###)###-####)”,
(long)value);
}
Answer: B
QUESTION 50
You use Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
You add a TreeView control to show the hierarchical structure of orders and order details.
Each order contains an ObservableCollection named OrderDetails.
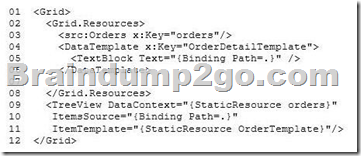
You write the following code fragment. (Line numbers are included for reference only.)
You need to ensure that the TreeView control meets the following requirements:
– Each order is shown as a TreeView node.
– The order nodes have order detail nodes as children.
– The order detail nodes have no children.
Which code fragment should you insert at line 07?

A. <HierarchicalDataTemplate x:Key=”OrderTemplate” DataType=”Order”
ItemTernplate=”{StaticResource
OrderDetailTemplate} “> <TextBlock Text=”{Binding Path=.}” />
</HierarchicalDataTemplate>
B. <HierarchicalDataTemplate x:Key=”OrderTemplate”
ItemsSource=”{Binding Path=OrderDetails>”
ItemTeinplate=”{StaticResource OrderDetailTemplate} “>
<TextBlock Text=”{Binding Path=.}” />
</HierarchicalDataTemplate>
C. <HierarchicalDataTemplate x:Key=”OrderTemplate”
ItemsSource=”{Binding Path=orders}”
ItemTemplate=”{StaticResource OrderDetailTemplate}”>
<TextBlock Text=”{Binding Path=.}” />
</HierarchicalDataTemplate>
D. <HierarchicalDataTemplate x:Key=”OrderTemplate”
ItemsSource=”{Binding Path=orders}” DataType=”Order”>
<TextBlock Text=”{Binding Path=.}” />
</HierarchicalDataTemplate>
Answer: B
Braindump2go 100% Guarantees all the 70-511 300q are Real Exam Questions & Answers from Microsoft Official certification exams.We also provides long free updation for 70-511 Exam Dumps: 1 Year Free Updates – Downloaded Automatically on your computer to ensure you get updated pool of questions. Braindump2go trys best to make you feel confident in passing 70-511 Certifications Exam!

FREE DOWNLOAD: NEW UPDATED 70-511 PDF Dumps & 70-511 VCE Dumps from Braindump2go: http://www.braindump2go.com/70-511.html (300 Q&A)